Создание красивого единого блока аватар и меню Вконтакте
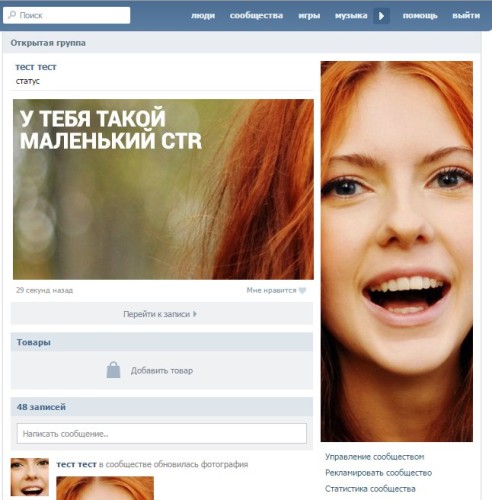
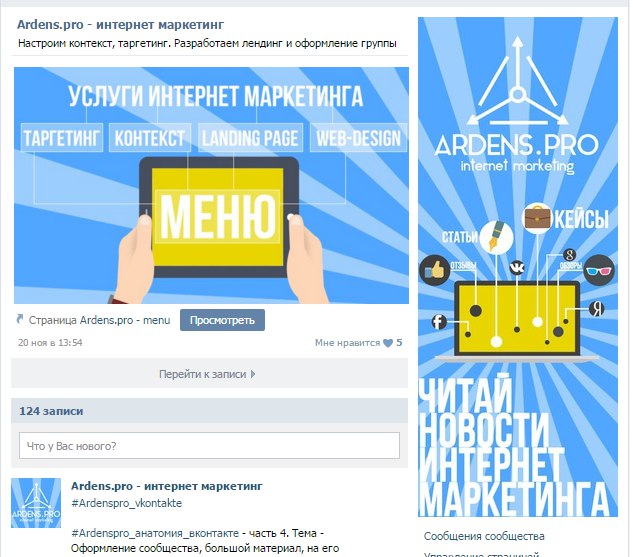
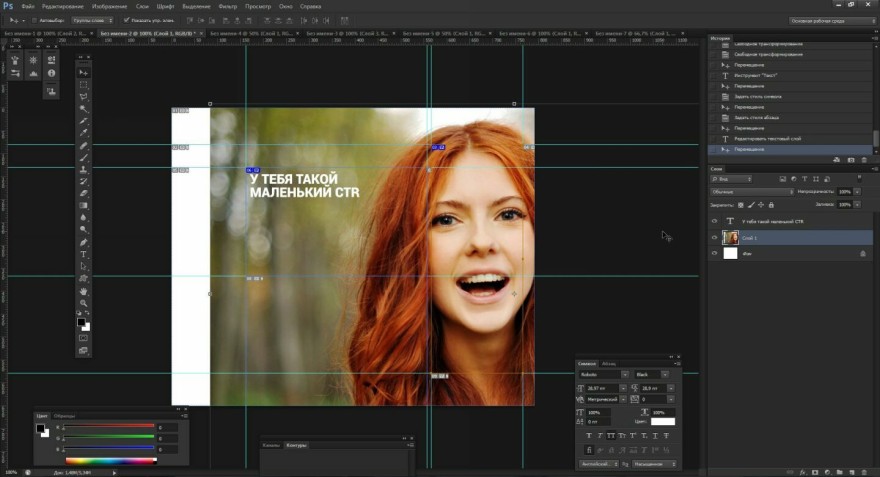
Всем привет, с вами Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я к вам пришел с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (единым целым). Для начала примеры на что это будет похожим.
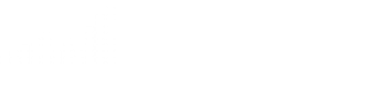
Еще
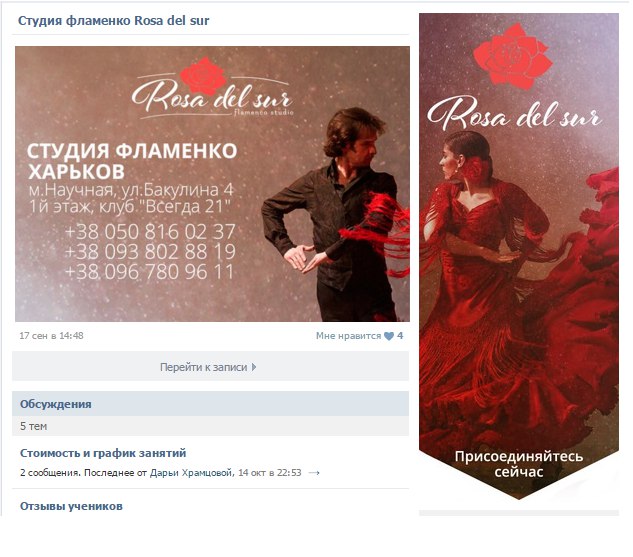
И еще
Разметка аватара для группы Вк
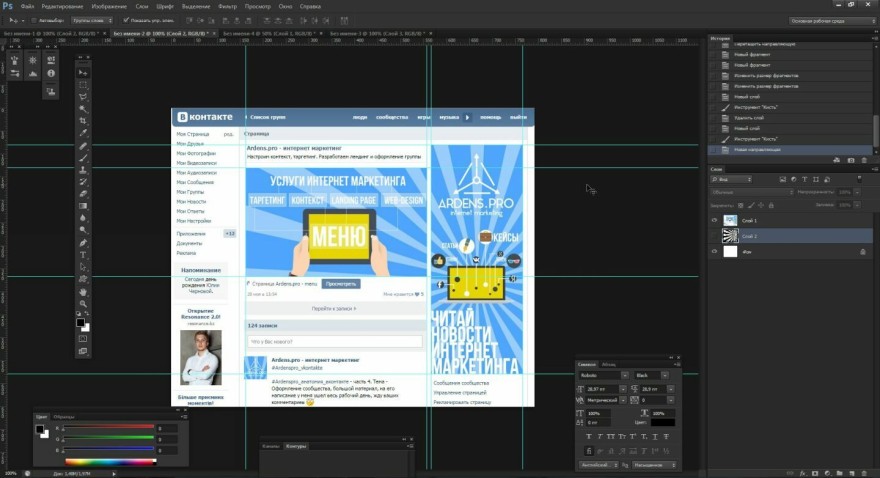
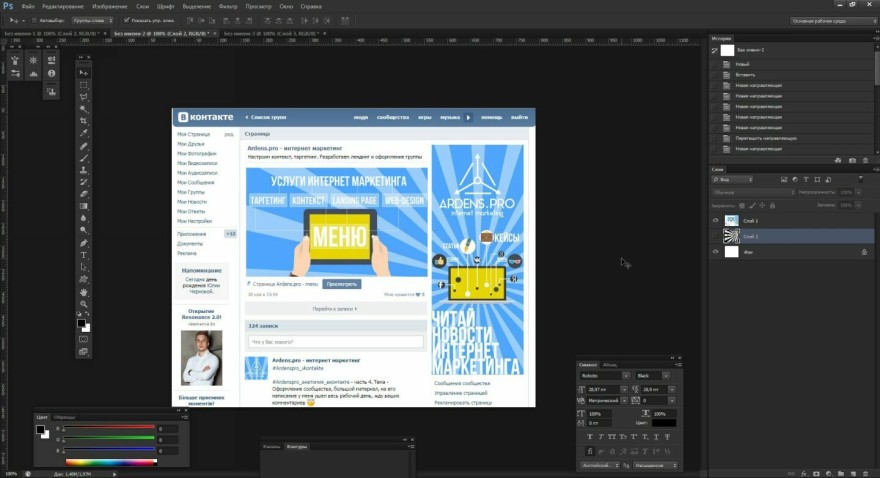
Для старта нам нужна сетка. Чтобы её сделать, мы делаем скриншот страницы группы и забрасываем в проект, в моем случае в Photoshop.
После чего сочетанием клавиш CTRL+R вызываем линейки и расставляем направляющие по краям аватара и закрепа. Для того, чтобы вытянуть направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, 200х500 пикселей. А закреп в таком виде 395х237 пикселей.
Мы сделали разметку, теперь приступим к порезке. Почему сейчас? Да потому, что это уже почти конец моего гайда.
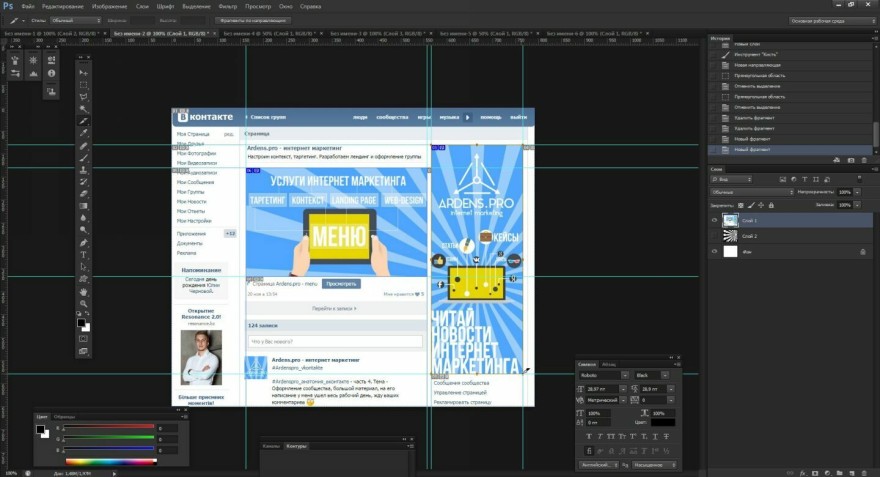
Для порезки нам нужен инструмент «Раскройка» (в англ. версии «Slice tool»)

С помощью этого инструмента делаем нарезку по нашим направляющим, конкретно внутри аватара и закрепа по краям.

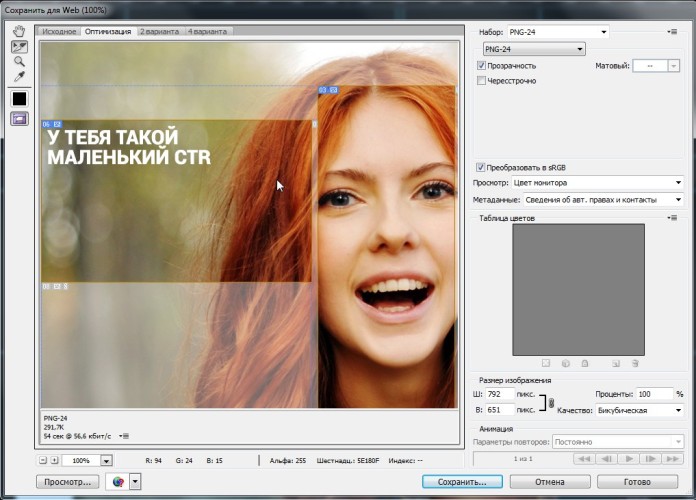
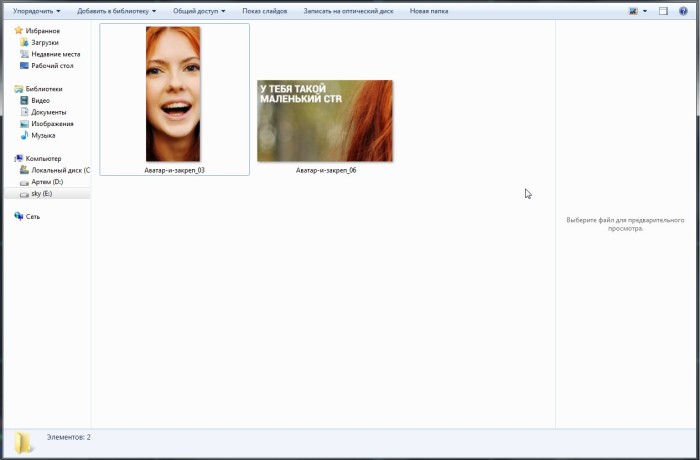
После работы над нашим дизайном сохраняем порезанные части с помощью CTRL+SHIFT+ALT+S или Файл->Сохранить для web…


Единый блок аватара и меню для группы Вконтакте

Вот так, благодаря таким действиям у вас получится единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь мой мини-гайд был полезен и вас получится сделать ваши группы более красивыми и запоминающимися.
Полезные статьи на похожей тематики:
- Эффективная реклама в группах Вконтакте;
- Как находить вирусные посты Вконтакте (и других социальных сетях);
- Оформление группы Вконтакте коммерческой темы.
Забавное видео (местами и не поймешь «фотошоп» или нет)
Внимание конкурс:
Подарю набор стикеров на выбор тому, кто повторит данный урок, и у него получится сделать аватар и закреп одним целым 😉
Ставьте лайки, оставляйте комментарии, бросайте маффины или помидоры в нашей группе Ardens.pro. С вами был Роман Литвинов, до скорых встреч в наших кейсах и статьях 😉







Так вот как-это делается. Даже не знала как написать что искать. Спасибо
а как делать меню и посты, как во втором примере, с кнопками («посмотреть»)?